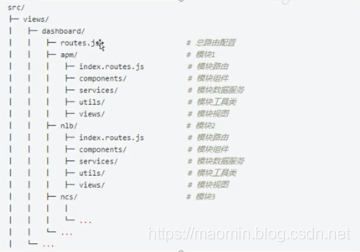
首先呢,我们来看看一般项目路由是怎么划分的。
为什么这么划分呢?如果大项目业务非常多,单纯的单页面很难维护,我们只有这样规范化,才能高效率。
模块自动化与统一加载的好处:
- 规范化命名(模块名.业务名.vue)
- 不用每次写页面都要去总路由引入组件
接下来,我们实战一波。
一、建立项目文件目录以及文件夹
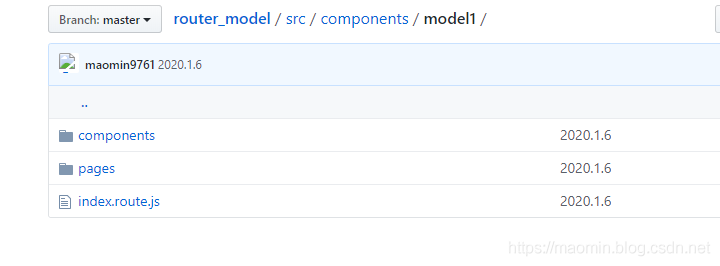
根据上面的要求建立,依次在src文件夹下的components文件夹下建立一个如名叫model1文件夹用于存放功能模块(可以分别创建多个模块文件夹,里面分别存放业务代码)。在该文件夹下创建components文件夹,用于存放组件。创建pages文件夹,用于存放页面。创建index.route.js,用于存放模块路由代码。
二、编写模块路由
在index.route.js文件下编写,
let router = require.context("./pages",true,/.vue/); // require.context()是webpack提供的方法,这个方法的第一个参数是require的一个文件夹,第二个参数是否遍历子目录,第三个参数是筛选什么类型的文件。 let arr = []; // router是一个方法,直接调用会出错,router.keys()是router里的一个静态方法。 console.log(router.keys()); // ["./model1.index.vue", "./model1.second.vue"] router.keys().forEach((key) => { let _keyarr=key.split("."); // 分割字符串。如"./model1.index.vue" if(key.indexOf("index")!=-1){ // 判断每一项字符串是否有index,有即首页 arr.push({ path:_keyarr[1], component:router(key).default, // 相当于import meta:{ title:_keyarr[1].replace('/','') // 删除"/" } }) } else{ arr.push({ path:_keyarr[1]+"/"+_keyarr[2], component:router(key).default, meta:{ title:_keyarr[2] } }) } }); export default arr 三、编写总路由
找到router文件夹下的index.js文件
import Vue from 'vue' import Router from 'vue-router' Vue.use(Router) let router = require.context("../components",true,/\.route\.js/); let arr=[]; router.keys().forEach((key) => { arr=arr.concat(router(key).default); // 拼接数组 }); export default new Router({ routes: [ ...arr // 展开数组 ] }) 这样就完毕了,源代码地址
热门文章
- 「11月6日」最高速度21.5M/S,2024年Xray Node每天更新免费机场订阅节点链接
- 参观动物医院实验报告怎么写 参观动物医院实验报告怎么写的
- 「1月29日」最高速度20.9M/S,2025年Xray每天更新免费机场订阅节点链接
- 「1月5日」最高速度22.3M/S,2025年Xray每天更新免费机场订阅节点链接
- 宠物粮食厂家有哪些(宠物粮食厂家有哪些品牌)
- 宠物疫苗批号查询网站(宠物疫苗批次查询)
- 宠物店加盟大概要多少钱(宠物店加盟需要注意哪些坑)
- 宠物粮食加工厂设备哪的好一点 宠物粮食加工厂设备哪的好一点呢
- 「11月7日」最高速度18.7M/S,2024年Xray Node每天更新免费机场订阅节点链接
- 宠物领养协议书模板图片下载(宠物领养协议书模板图片下载)
